이 포스팅은 html을 화면에 띄우기 까지 자세한 동작 과정을 설명하기 위해 작성되었다.
settings에 대한 건 지난 포스팅에 했던 파일에 이어서 했기 때문에 참고하면 좋을 것 같다.
2021.06.07 - [BACK-END/Django] - [Django] 파이참 설치하고 장고 개발 서버 실행하기
[Django] 파이참 설치하고 장고 개발 서버 실행하기
2021.06.07 - [BACK-END/Django] - [Django] cmd로 가상환경 만들기 / 기본환경셋팅 [Django] cmd로 가상환경 만들기 / 기본환경셋팅 cmd를 이용하여 Django에 필요한 가상환경을 만들것이다. 파이썬이 있어야한다..
hello-ming.tistory.com
터미널에 아래의 코드를 치면 hello_world라는 app이 만들어 진다.
python manage.py startapp hello_world

파일이 생성됨을 확인할 수 있다.

apps에 들어가면 HelloWorldConfig 클래스가 자동 생성됨을 확인할 수 있는데

mysite - settiings에 자동으로 등록이 안되므로 아래 사진처럼 직접 추가해 준다.

이전 포스팅에 생성한 mysite(프로젝트) - urls.py에 path를 이용하여 hello_world를 추가한다.

hello_world로 들어오면 include로 hello_world앱에 밑에있는 urls.py를 찾는다는 뜻이다.
위 말대로 urls.py에 이동하기 위해 hello_world 파일안에 urls.py를 만들어준다.

hello_world/urls.py
from django.urls import path
from hello_world import views
app_name = 'hello_world'
urlpatterns=[
path('',views.hello_world, name='hello_world'), #views안의 hello_world파일과 연결
]views 밑에 hello_word 함수로 들어온다는 뜻이다.
view 파일에 hello_world 함수를 만든다.
hello_world/views.py
from django.shortcuts import render
# Create your views here.
def hello_world(request):
return render(request,'hello_world/hello_world.html',{})request가 들어오면 hello_world폴더 안에 hello_word.html을 반환한다.

hello_world.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
안녕하세요?
</body>
</html>
서버를 돌린다.

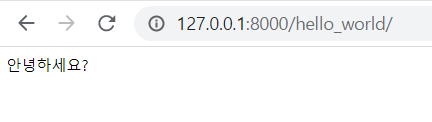
브라우저가 뜨자마자 이 화면이 뜨는데 /hello_world/를 붙여주면 된다!

hello_world.html의 화면과 동일하게 나왔다.

'BACK-END > Django' 카테고리의 다른 글
| [Django] (투표하기) - view 기능 추가 / 동작 화면 (0) | 2021.06.10 |
|---|---|
| [Django] (투표하기)-모델 만들기 / makemigrations / migrate (0) | 2021.06.09 |
| [Django] admin 커스터마이징 / MySQL 연동 (0) | 2021.06.08 |
| [Django] 파이참 설치하고 장고 개발 서버 실행하기 (0) | 2021.06.07 |
| [Django] cmd로 가상환경 만들기 / 기본환경셋팅 (0) | 2021.06.07 |