728x90
반응형
1. Visual Studio Code에 내가 실행할 파일을 만들어 띄운다.
나는 로컬디스크 C에 nodeEx 라는 파일을 생성했다.
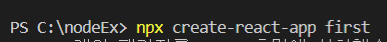
2. Visual Studio Code에 터미널을 열어 아래의 사진처럼 코드를 입력한다.

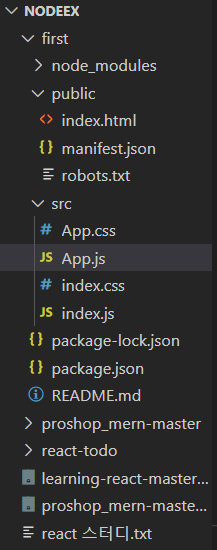
파일이 생성된다!

여기에
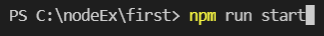
cd first
npm run startcd first를 입력한 후 npm run start 하면 리액트 앱이 생성된다.


terminal에 서버가 돌아간다고 뜨고

완료가 되면 이 글씨와 함께 크롬창에 http://localhost:3000/ 로 뜬다!

728x90
반응형
'FRONT-END > React' 카테고리의 다른 글
| [React] 리액트 & socket.io 기반 채팅 어플리케이션 만들기 - 3 (1) | 2021.06.07 |
|---|---|
| [React] 리액트에서 MongoDB(몽고DB) 연결하기 (0) | 2021.06.06 |
| [React] 리액트 & socket.io 기반 채팅 어플리케이션 만들기 - 2 (0) | 2021.06.04 |
| [React] 리액트 & socket.io 기반 채팅 어플리케이션 만들기 - 1 (1) | 2021.06.04 |
| [React/리액트] 리스트와 함수 사용, 버튼활용하여 색 바꾸기 (0) | 2021.05.30 |