이전 포스팅에서는 .ui를 .py로 바꾸는 방법을 소개했다.
이번에는 다른 방법으로 파이참 내에서 .ui를 실행하는 코드를 소개할 것이다.
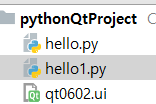
파이참 파일에서 실행할 아무파일 .py를 생성하고
필수적으로 띄울 .ui를 프로젝트파일에 옮겨놔야 한다!

import sys
from PyQt5.QtWidgets import *
from PyQt5 import uic
from_class = uic.loadUiType("qt0602.ui")[0]
#QMainWindo, from_class를 상속받아 내 클래스 MyWindow
class MyWindow(QMainWindow, from_class):
def __init__(self):
super().__init__()
self.setupUi(self) #this가 상속받은곳에 없으면 부모를 찾아감
if __name__ == "__main__":
app = QApplication(sys.argv)
mywindow = MyWindow()
mywindow.show()
app.exec_()

'FRONT-END > PyQT' 카테고리의 다른 글
| [PyQT] 버튼을 눌러 함수 호출하여 QMessageBox 띄우기 (0) | 2021.06.03 |
|---|---|
| [PyQT] Pycharm(파이참)에서 pyqt5 사용하기 (0) | 2021.06.03 |
| [PyQT] QPalette 클래스 를 이용한 예제 (0) | 2021.06.03 |
| [PyQT] PyQt5 및 Qt Designer 설치 / .ui -> .py 변환 (0) | 2021.06.02 |
| [PyQT] 창 띄우기 (0) | 2021.06.02 |