1탄을 보지 않고 2탄부터 오셨다면 꼭 보고 오시길 바랍니다.
2021.06.04 - [FRONT-END/React] - [React] React로 Chat Application 구현하기 -1
[React] React로 Chat Application 구현하기 -1
https://www.youtube.com/watch?v=ZwFA3YMfkoc https://github.com/adrianhajdin/project_chat_application adrianhajdin/project_chat_application This is a code repository for the corresponding YouTube vid..
hello-ming.tistory.com
1탄에서는 서버와 연결됨을 확인하였다. 정리를 하면

1탄에 이어서 하려고 한다!

Join.js의 내용을 바꿔준다.
import React, { useState } from 'react'
import { Link } from 'react-router-dom'
import './Join.css'
const Join = () => {
const [name, setName] = useState('')
const [room, setRoom] = useState('')
return (
<div className='joinOuterContainer'>
<div className='joinInnerContainer'>
<h1 className='heading'></h1>
<div>
<input
placeholder='이름'
className='joinInput'
type='text'
onChange={(event) => setName(event.target.value)}
/>
</div>
<div>
<input
placeholder='채팅방'
className='joinInput mt-20'
type='text'
onChange={(event) => setRoom(event.target.value)}
/>
</div>
<Link
onClick={(e) => (!name || !room ? e.preventDefault() : null)}
to={`/chat?name=${name}&room=${room}`}
>
<button className={'button mt-20'} type='submit'>
가입
</button>
</Link>
</div>
</div>
)
}
export default Join

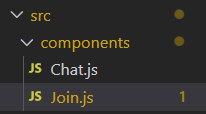
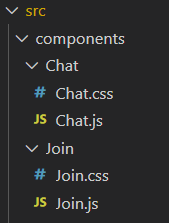
Components 폴더에 Chat, Join 폴더를 새로 만들어 각각의 js 파일에 넣어주고 아래의 css파일을 다운로드하여 넣어준다!
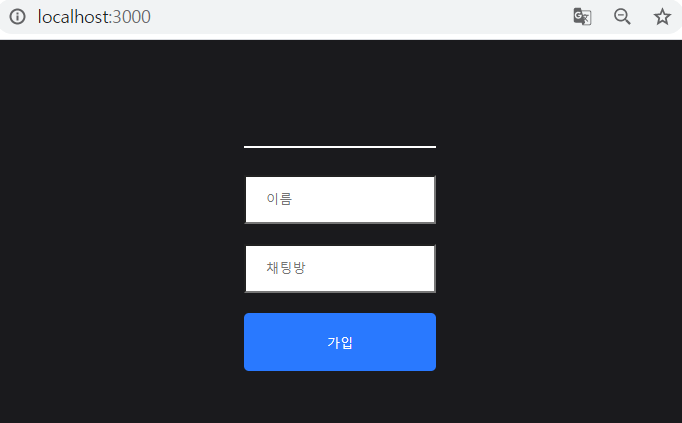
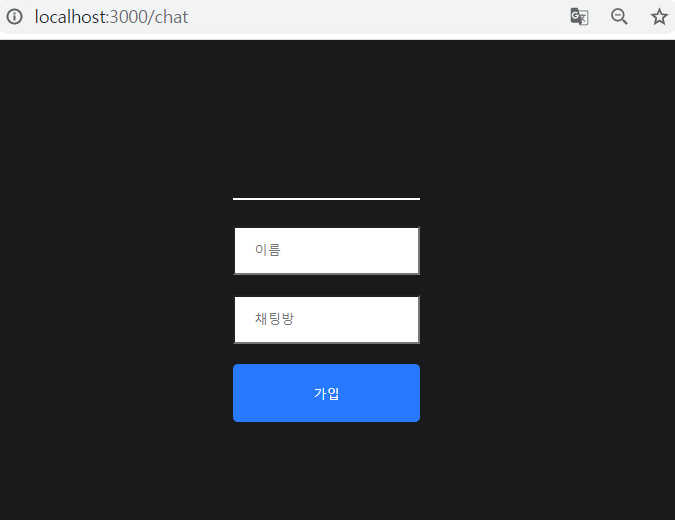
App.js에 저장? 만 눌러줘도 자동적으로 localhost:3000에 적용이 된다.
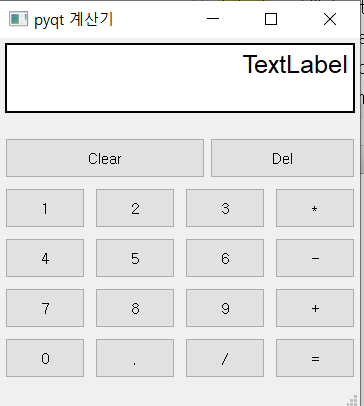
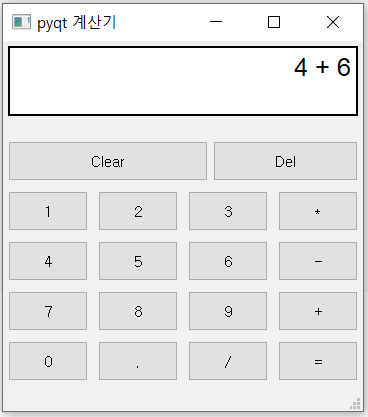
join.css가 적용된 모습을 확인할 수 있다.

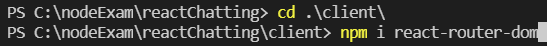
Chat.js에 가서 코드를 수정하기전 터미널에서 설치할 것이 있다.




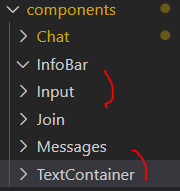
components 폴더에 InfoBar, Input, Messages, TextContainer 폴더를 추가한다.

InfoBar 폴더 안에 InfoBar.js파일을 생성한다.
Input폴더 안에 Input.js파일을 생성한다.
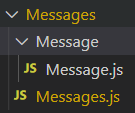
Messages 폴더 안에 Message 폴더를 생성하고 각각 js 파일을 생성한다.

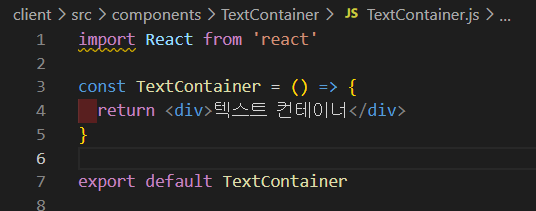
TextContainer 폴더에 TextContainer.js를 만들어준다.
각각 만든 js 파일에 rafce + tab을 눌러 파일 이름을 써준다.

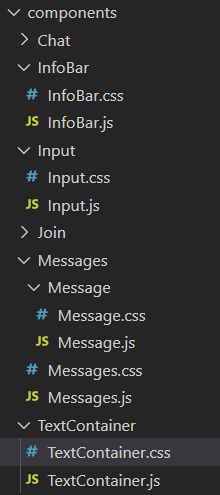
각각의 css 파일을 아까와 같이 같은 이름폴더에 넣어준다!

복잡하지만 적용한 모습이다.
Chat.js에 가서 코드를 추가한다.
import React, { useState, useEffect } from 'react'
import queryString from 'query-string'
import io from 'socket.io-client'
import './Chat.css'
import InfoBar from '../InfoBar/InfoBar'
import Messages from '../Messages/Messages'
import Input from '../Input/Input'
import TextContainer from '../TextContainer/TextContainer'
const ENDPOINT = 'http://localhost:5000'
let socket
const Chat = ({ location }) => {
const [name, setName] = useState('')
const [room, setRoom] = useState('')
const [users, setUsers] = useState('')
const [message, setMessage] = useState('')
const [messages, setMessages] = useState([])
useEffect(() => {
const { name, room } = queryString.parse(location.search)
socket = io(ENDPOINT)
setRoom(room)
setName(name)
socket.emit('join', { name, room }, (error) => {
if (error) {
alert(error)
}
})
}, [ENDPOINT, location.search])
useEffect(() => {
//로딩 될때만 실행
socket.on('message', (message) => {
setMessage((message) => [...messages, message])
})
socket.on('roomData', ({ users }) => {
setUsers(users)
})
}, [])
const sendMessage = (event) => {
event.preventDefault()
if (message) {
socket.emit('sendMessage', message, () => setMessage(''))
}
}
return (
<div className='outerContainer'>
<div className='container'>
<InfoBar room={room} />
<Messages messages={messages} name={name} />
<Input
message={message}
setMessage={setMessage}
sendMessage={sendMessage}
/>
</div>
<TextContainer users={users} />
</div>
)
}
export default Chat

server/index.js 가서 통신이 되는지 코드를 수정해준다.
const express = require('express')
const socketio = require('socket.io')
const http = require('http')
const cors = require('cors')
const router = require('./router')
const PORT = process.env.PORT || 5000
const app = express()
const server = http.createServer(app)
const io = socketio(server)
app.use(cors())
app.use(router)
io.on('connection', (socket) => {
console.log('새로운 connectoin이 발생하였습니다.')
socket.on('join', ({ name, room }, callback) => {})
socket.on('disconnect', () => {
console.log('유저가 떠났어요.')
})
})
server.listen(PORT, () => console.log(`서버가 ${PORT} 에서 시작되었어요`))
server/ router.js를 생성한다.

router.js
const express = require('express')
const router = express.Router()
router.get('/', (req, res) => {
res.send({ response: 'Server is up and running' }).status(200)
})
module.exports = router
터미널에 cors와 nodemon을 설치해준다.


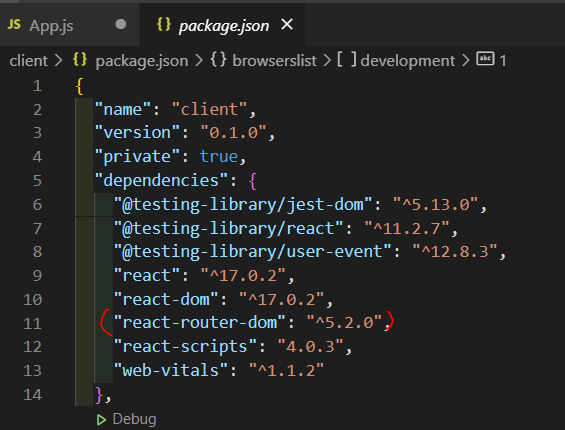
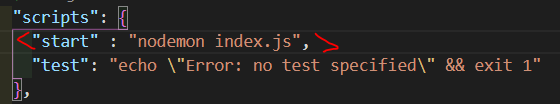
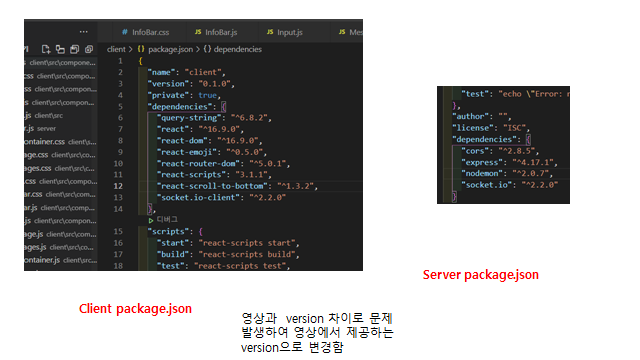
package.json에 사진에 표시한 start 부분을 추가한다.

서버를 돌린다!


서버가 연결됨을 확인하는데 콘솔창에 오류가 가득하였다.
밑의 사진처럼 package.json을 바꿔준다.


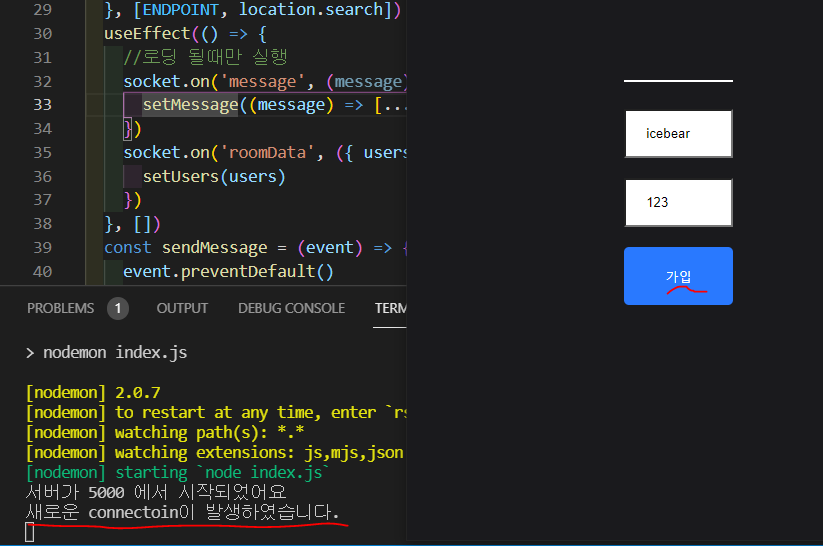
가입을 눌렀을때 표시한 console창에 표시한 글이 떠야 한다.
혹시나 바꿔도 오류가 뜬다면 node_modules를 삭제하면 되는데 아래 블로그에 상세히 설명했으니
2021.06.07 - [Tip] - [React] Cannot find module 'socket.io' 해결법 - 2
[React] Cannot find module 'socket.io' 해결법 - 2
2021.06.04 - [FRONT-END/React] - [React] 리액트 & socket.io 기반 채팅 어플리케이션 만들기 - 2 [React] 리액트 & socket.io 기반 채팅 어플리케이션 만들기 - 2 1탄을 보지 않고 2탄부터 오셨다면 꼭 보고 오..
hello-ming.tistory.com
여기로 가면 해결이 될것이다!
'FRONT-END > React' 카테고리의 다른 글
| [React] 리액트 & socket.io 기반 채팅 어플리케이션 만들기 - 3 (1) | 2021.06.07 |
|---|---|
| [React] 리액트에서 MongoDB(몽고DB) 연결하기 (0) | 2021.06.06 |
| [React] 리액트 & socket.io 기반 채팅 어플리케이션 만들기 - 1 (1) | 2021.06.04 |
| [React/리액트] 리스트와 함수 사용, 버튼활용하여 색 바꾸기 (0) | 2021.05.30 |
| [React/리액트] 시작하기 #terminal을 이용한 리액트 파일 생성 및 서버 돌리기 (0) | 2021.05.30 |